在 Facebook 裡除了分享圖片和文字,也會分享許多的影片,這篇教學會介紹如何透過 HTML 的實作,將 Facebook 裡的公開分享的影片,嵌入到自己的網頁裡。
原文參考:網頁中嵌入 Facebook 影片
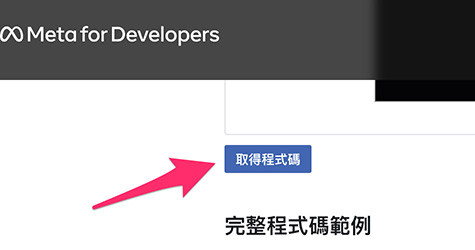
前往 Facebook 開發者的「內嵌影片和直播視訊播放器」頁面,下拉找到並點擊「取得程式碼」按鈕。

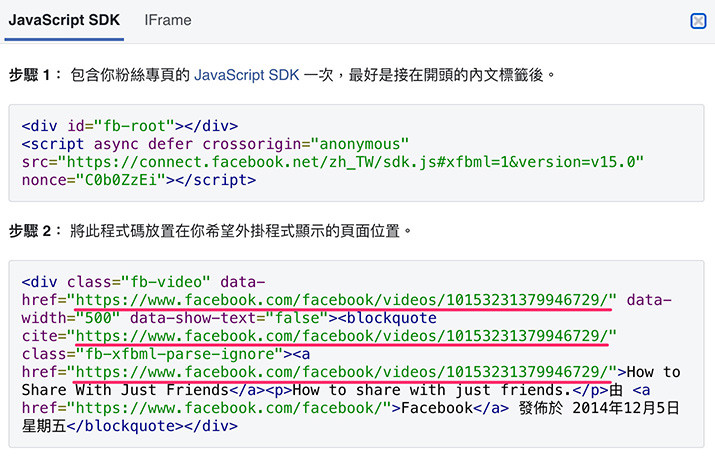
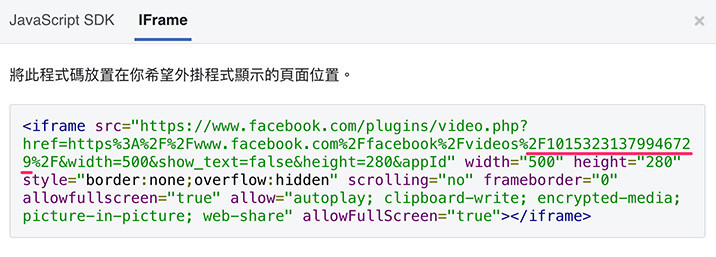
開啟程式碼後,分別有 JavaScript SDK 和 iFrame 兩種方式,都可以將影片嵌入到網頁中,如下圖所示,畫紅線的位置要替換成影片的網址 ( iFrame 可替換影片網最後方的數字 ID 代碼 )。


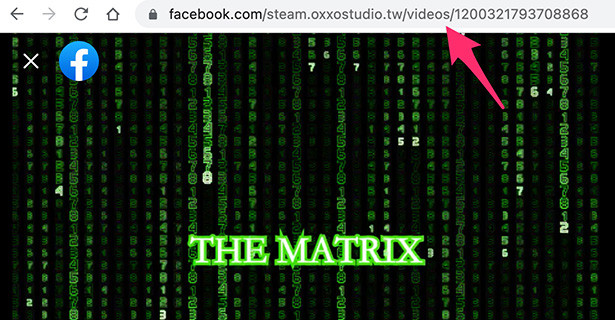
登入網頁版本 Facebook,在貼文處看到影片後,用滑鼠連續點擊該影片,該影片就會放大播放,此時從上方的網址列就可以看到影片的網址 ( 注意如果要嵌入的影片,必須是「公開分享」的影片 )。

如果是使用 JavaScript SDK,將第一段程式碼放在 <body> 的最上方,第二段程式碼放在想要嵌入的位置,替換影片的網址後,網頁中就會嵌入 Facebook 影片。
<div id="fb-root"></div>
<script async defer crossorigin="anonymous"
src="https://connect.facebook.net/zh_TW/sdk.js#xfbml=1&version=v15.0"
nonce="C0b0ZzEi"></script>
<div class="fb-video"
data-href="https://www.facebook.com/steam.oxxostudio.tw/videos/1200321793708868"
data-width="500"
data-show-text="false">
<blockquote cite="https://www.facebook.com/steam.oxxostudio.tw/videos/1200321793708868" class="fb-xfbml-parse-ignore">
<a href="https://www.facebook.com/steam.oxxostudio.tw/videos/1200321793708868">How to Share With Just Friends</a><p>How to share with just friends.</p>由 <a href="https://www.facebook.com/facebook/">Facebook</a> 發佈於 2014年12月5日 星期五
</blockquote>
</div>
如果是使用 iFrame,只要將程式碼放在想要嵌入的位置,替換影片的 ID 數字後 ( 置換 videos%2F 和 %2F 中間的數字 ),就會嵌入 Facebook 影片。
<iframe src="https://www.facebook.com/plugins/video.php?href=https%3A%2F%2Fwww.facebook.com%2Ffacebook%2Fvideos%2F1200321793708868%2F&width=500&show_text=false&height=280&appId"
width="500"
height="280"
style="border:none;overflow:hidden"
scrolling="no"
frameborder="0"
allowfullscreen="true"
allow="autoplay; clipboard-write; encrypted-media; picture-in-picture; web-share"
allowFullScreen="true">
</iframe>

嵌入的 Facebook 影片可以透過屬性的設定,修改嵌入時的樣貌,相關屬性設定如下 ( 如果是 iFrame 的方式,需要修改網址,並移除「data-」):
| 屬性 | 說明 |
|---|---|
| data-href | Facebook 影片的網址。 |
| data-allowfullscreen | 允許全螢幕,預設 false。 |
| data-autoplay | 載入影片後自動播放,預設 false。 |
| data-width | 影片容器寬度。下限為 220px,預設 auto。 |
| data-show-text | 出現包含影片貼文的文字,預設 false。 |
| data-lazy | 延遲載入,如果尚未瀏覽到該區域則不載入,預設 false。 |
| data-show-captions | 電腦桌面版本顯示字幕,預設 false。 |
以下方的 HTML 搭配 JavaScript SDK 為例,嵌入的影片下方會出現貼文的文字。
<div id="fb-root"></div>
<script async defer crossorigin="anonymous"
src="https://connect.facebook.net/zh_TW/sdk.js#xfbml=1&version=v15.0"
nonce="C0b0ZzEi"></script>
<div class="fb-video"
data-href="https://www.facebook.com/steam.oxxostudio.tw/videos/1200321793708868"
data-width="500"
data-show-text="true">
<blockquote cite="https://www.facebook.com/steam.oxxostudio.tw/videos/1200321793708868" class="fb-xfbml-parse-ignore">
<a href="https://www.facebook.com/steam.oxxostudio.tw/videos/1200321793708868">How to Share With Just Friends</a><p>How to share with just friends.</p>由 <a href="https://www.facebook.com/facebook/">Facebook</a> 發佈於 2014年12月5日 星期五
</blockquote>
</div>
如果是使用 iFrame 則是要修改網址,並移除 data-,修改方式如下 ( 注意要設定高度,避免遮住文字 ):
<iframe src="https://www.facebook.com/plugins/video.php?href=https%3A%2F%2Fwww.facebook.com%2Ffacebook%2Fvideos%2F1200321793708868%2F&width=500&show_text=true&height=280&appId"
width="500"
height="450"
scrolling="no"
frameborder="0"
allowfullscreen="true"
allow="autoplay; clipboard-write; encrypted-media; picture-in-picture; web-share"
allowFullScreen="true">
</iframe>

大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
